Der Adventskalender für's LFV-Website-Kit
Wir stellen euch hier unser Adventskalender-Skript zur Verfügung! Damit könnt auch ihr eure Webseite ganz einfach zur festlichen Jahreszeit aufwerten. Das Skript wurde für den Einsatz im LFV-Website-Kit entwickelt und erfordert keine tiefgehenden Programmierkenntnisse. Im Github Repository findet ihr den Programm-Code für den Einbau auf einer "normalen" Webseite.
Skript-Tester: So sieht der Adventskalender aus
Hier könnt ihr den Adventskalender in Aktion sehen – genau so, wie er aussieht, wenn ihr den Code ohne Anpassungen einfügt. Mit dem Skript-Tester könnt ihr jeden beliebigen Tag im Dezember auswählen und testen, wie der Kalender reagiert. Bei Fragen oder Problemen schreibt eine E-Mail an mario.fliegner@feuerwehr-gruenwald.de oder kippt es als Issue im Github-Repo ein.
Viel Spaß beim Testen und Personalisieren!
Skript-Tester
Highlights & Features
Der Adventskalender wurde für Webseiten entwickelt, die auf dem LFV-Website-Kit basieren. Die Anpassungen erfordern keine tiefen Programmierkentnisse.
Desktop-Ansicht: Standardmäßig werden die Türchen in einer Darstellung mit sechs Türchen pro Reihe und insgesamt vier Zeilen angezeigt. Für die Hintergrundbilder wird ein 4:3-Format empfohlen, um eine optimale Darstellung sicherzustellen.
Mobile Ansicht: Auf Mobilgeräten passen sich die Türchen automatisch an und werden in drei Türchen pro Reihe dargestellt, wodurch die Übersichtlichkeit auch auf kleineren Bildschirmen gewährleistet bleibt.
Folgende Features hat der Kalender (Details zur Verwendung/Anpassung weiter unten):
- Anzeige von Bild oder Video (.mp4 bzw. YouTube)
- Optionale Beschreibung unter jedem Bild oder Video möglich (HTML-Tags erlaubt)
- Optionaler Link zu beliebiger URL möglich
- Flexible Türchenanordnung
- Interaktive Türchen - Status basierend auf aktuellem Datum (offen, geschlossen oder aktiv)
- Barrierefrei (aria-Attribute zur Unterstützung von Screenreadern)
- Responsive Design
- Testmodus, um das Verhalten zu simulieren: Perfekt, um sicherzustellen, dass alles wie gewünscht funktioniert, bevor ihr den Kalender live schaltet! ;-)
So bindet ihr den Adventskalender in eine Seite des LFV-Website-Kit ein:
1) Seite öffnen und HTML Snippets hinzufügen
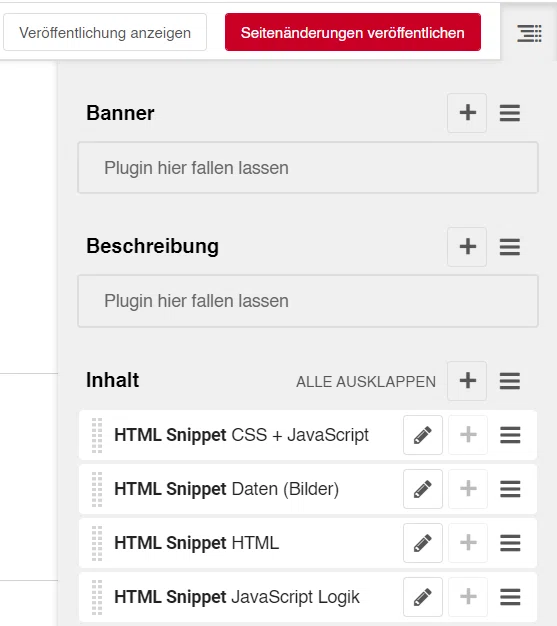
Öffnet die gewünschte Seite im Editiermodus. Im Bereich Inhalt (auf der Startseite ist das der Bereich "Inhalt Startseite") fügt ihr vier HTML Snippets untereinander hinzu. Benennt die Snippets wie folgt, um die Übersichtlichkeit zu gewährleisten (auf die Namen wird sich weiter unten auch bezogen:
- CSS + JavaScript
- Daten (Bilder)
- HTML
- JavaScript Logik
Im LFV-Website-Kit sollte das so aussehen:
2) Code einfügen
Kopiert den passenden HTML-Code aus den vorgegebenen Textfeldern unten und fügt ihn in die entsprechenden HTML-Snippets ein.
3) HTML Snippet JavaScript Logik richtig positionieren
Wenn eure Seite weitere Elemente enthält, auf der der Adventskalender eingebunden wird, positioniert das HTML-Snippet JavaScript Logik ganz unten. Es sollte das letzte Element in der gesamten Seitenstruktur sein, um eine reibungslose Funktion des Kalenders sicherzustellen.
HTML Snippet: CSS + JavaScript
Kopiert dieses Snippet 1:1 und fügt es unverändert ein, um die korrekte Darstellung des Adventskalenders sicherzustellen. Es enthält folgende zentrale Funktionen:
- Styling und Grid-Layout
Das Snippet definiert die CSS-Styling-Angaben für den Adventskalender. Es legt unter anderem das Grid-Layout der Türchen fest, einschließlich der Anzahl der Türchen, die je nach Bildschirmgröße nebeneinander angezeigt werden. So passt sich der Kalender automatisch an Desktop- und Mobilgeräte an.
- JavaScript für den <head>-Bereich
Am Ende des Snippets befindet sich ein JavaScript, das die CSS-Angaben dynamisch in den <head>-Bereich der HTML-Seite einfügt. Dieser Schritt ist notwendig, um ein valides HTML-Dokument zu erzeugen.
Hintergrund: Im LFV-Website-Kit gibt es keinen direkten Zugriff auf den<head>-Bereich. Das JavaScript umgeht diese Einschränkung und stellt sicher, dass die CSS-Definitionen korrekt angewendet werden.
HTML Snippet: Daten (Bilder)
In diesem Snippet steckt der größte Arbeitsaufwand für euch! Hier legt ihr fest, welche Bilder oder Videos hinter den Türchen angezeigt werden. Zusätzlich könnt ihr Texte und Links hinterlegen, die im Popup erscheinen. Kopiert den Code aus diesem Snippet am besten erst in einen Texteditor (z. B. Visual Studio Code, Notepad++), nehmt die Änderungen vor und fügt den Code dann erst in das HTML Snippet Daten (Bilder) auf der Seite ein.
Der Aufbau des dataObject ist wie folgt:
| Parameter | Beschreibung | Beispielwert |
|---|---|---|
| defaultVideoThumbnail |
Default-Bild für bereits geöffnete Türen, wenn dahinter ein Video angezeigt werden soll und bei diesem kein thumbnailImage angegeben wurde. |
|
| defaultLinkText |
Default-Text für die Schaltfläche unter einem Bild, falls nicht explizit angegeben. |
|
| backgroundImage |
Legt die Hintergrundbilder für den Kalender fest. Es lässt sich sowohl ein Bild für die Anzeige auf Desktop-PC/Laptop (large) als auch eins für mobile Endgeräte (small) angeben. |
|
| texte |
Definiert Überschrift und Text des Popup-Fensters, welches angezeigt wird, wenn vergangene Türchen nicht mehr geöffnet werden dürfen (showPopupForPastDoors = false im HTML Snippet JavaScript Logik). |
|
| 1 .. 24 |
Die Zahlen definieren die einzelnen Kalendertüren, also Tür Nummer 1 = 1. Dezember, ..., Tür Nummer 24 = 24. Dezember. Verfügbare Einstellungen in nächster Tabelle. |
Für jedes einzelne Türchen sind folgende Einstellungen verfügbar:
| Parameter | Beschreibung | Beispiel |
|---|---|---|
| image |
Vollständige URL (inkl. https://) zum Bild, welches hinter dem Türchen angezeigt werden soll. |
https://feuerwehren.bayern/media/bild.jpg |
| video |
Definiert das Video, was hinter dem Türchen angezeigt werden soll - verfügbare Parameter in nächster Tabelle. |
|
| text |
Beschreibung, die unter dem Bild (oder Video) angezeigt werden soll. HTML-Tags sind erlaubt. |
<strong>Frohe Weihnachten!</strong><br/>Wir wünschen allen Besuchern ein Frohes Fest. |
| link |
URL zu einer beliebigen Webseite (muss mit https:// beginnen). Wenn angegeben, wird automatisch eine Schaltfläche unter dem Bild (oder Video) und unter dem text, falls vorhanden) angezeigt. Der Link wird in einem neuen Fenster öffnet. |
https://feuerwehren.bayern |
| linkText |
Ein Text für die Schaltfläche des Links. Wird kein Wert angegeben, aber link wurde gesetzt, wird der Text für die Schaltfläche aus defaultLinkText (siehe oben) verwendet. |
Zur LFV Website-Kit Homepage |
Beschreibung für den video Parameter:
| Parameter | Beschreibung | Beispiel |
|---|---|---|
| source |
Definiert die Quelle des Videos. Verfügbare Werte: mp4oder youtube. |
youtube |
| url |
Wenn source = mp4 muss die vollständige URL zu dem MP4-Video angegeben werden (inkl. https://). Wenn ein Youtube-Video abgespielt werden soll, also source = youtube, dann muss nur die 11-stellige Video-ID des Youtube-Videos angegeben werden. |
mp4: https://feuerwehren.bayern/video/feuerwehr.mp4 youtube: dQw4w9WgXcQ |
| thumbnailImage |
Der Pfad zu einem Bild, welches anstatt des defaultVideoThumbnail (siehe oben) hinter der Tür angezeigt werden soll. |
https://feuerwehren.bayern/image/video.jpg |
| controls |
Wenn true werden die Steuerelemente zum Abspielen angezeigt (Play/Pause, Lautstärke, Zeitleiste). |
true oder false |
| loop |
Wenn true erfolgt eine Endloswiedergabe des Videos. |
true oder false |
| width |
Überschreibt die Anzeigebreite des Videos (bei Youtube standardmäßig 560px). Um das Video in voller Breite des Popups anzuzeigen, den Wert "100%" (in doppelten Anführungszeichen) angeben. |
"560px" oder "100%" (jeweils in doppelten Anführungszeichen) |
| height |
Überschreibt die Anzeigehöhe des Videos (bei Youtube standardmäßig 315px). |
"560px" oder "100%" |
HTML Snippet: HTML
Hier könnt ihr die Anordnung der Kalendertürchen ändern. Dieses Snippet enthält eine HTML Struktur mit der Anordnung der Türchen. Falls ihr die Anordnung ändern möchtet, braucht ihr nur die jeweilgen Zeilen mit den Tagen an eine andere Stelle kopieren. Außerdem enthält das Snippet die HTML Struktur der Popup-Fenster, die beim Klick auf ein Türchen öffnen - das sollte aber nicht angepasst werden.
HTML Snippet: JavaScript Logik
Hier könnt ihr das Verhalten der Türchen anpassen und den TESTMODUS aktivieren!
Die folgenden Parameter könnt ihr anpassen um das Verhalten der Türchen zu steuern:
- simulatedDayInDecember
Mit der Angabe einer Zahl zwischen 1 und 24 lässt sich ein beliebiger Tag im Dezember simulieren. Wenn ihr bspw. 5 angebt, dann verhält sich der Kalender so, als wäre es heute der 5. Dezember. Zahlen zwischen 25 und 31 öffnen alle Kalendertürchen.
Mögliche Werte: 0 (=Testmodus aus) bis 31 - showPopupForPastDoors
Steuert, ob das Popup auch noch für vergangene Türchen angezeigt werden soll. Wenn es auf false steht, erscheint eine Meldung, dass man vergangene Türchen nicht öffnen kann.
Mögliche Werte: true oder false. - showPreviewImagesForPastDoors
Steuert, ob die Vorschaubilder für vergangene Türchen leicht transparent angezeigt werden sollen.
Mögliche Werte: true oder false.
Fragen bitte ausschließlich an mario.fliegner@feuerwehr-gruenwald.de oder Probleme als Issue im Github-Repo.